Background
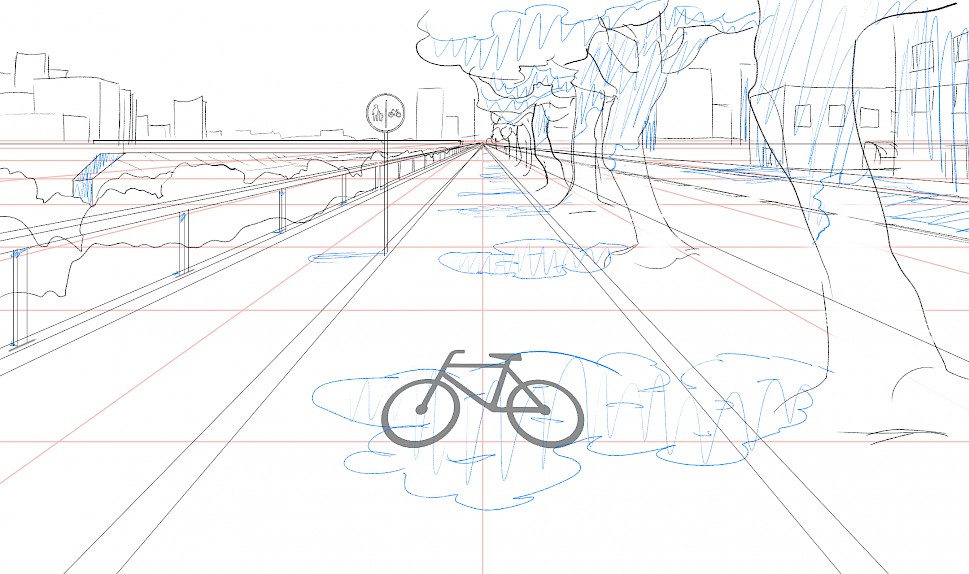
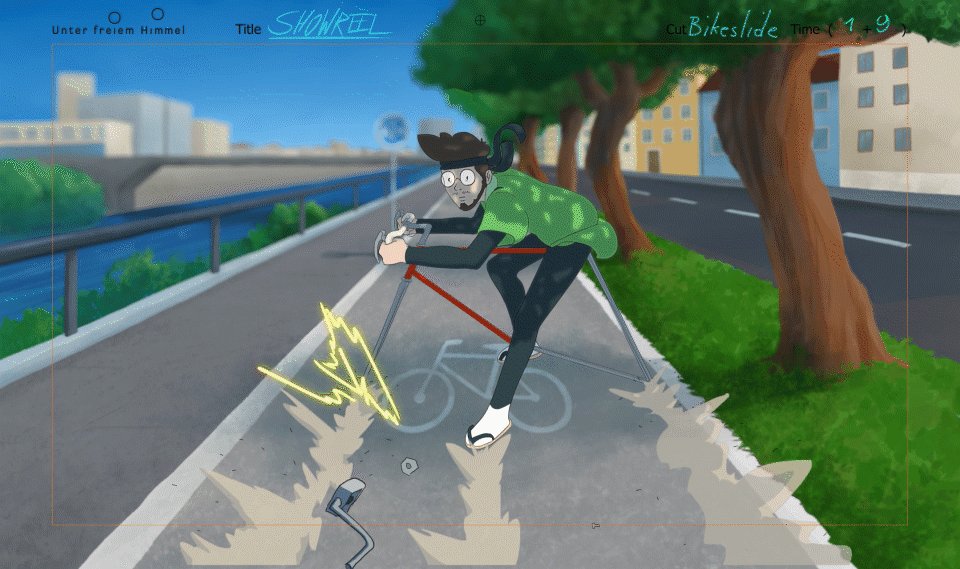
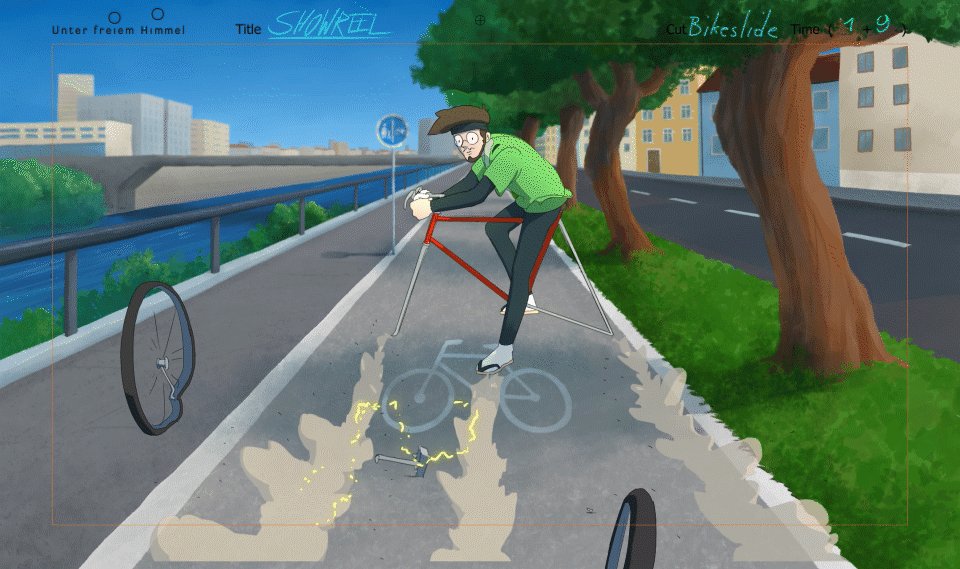
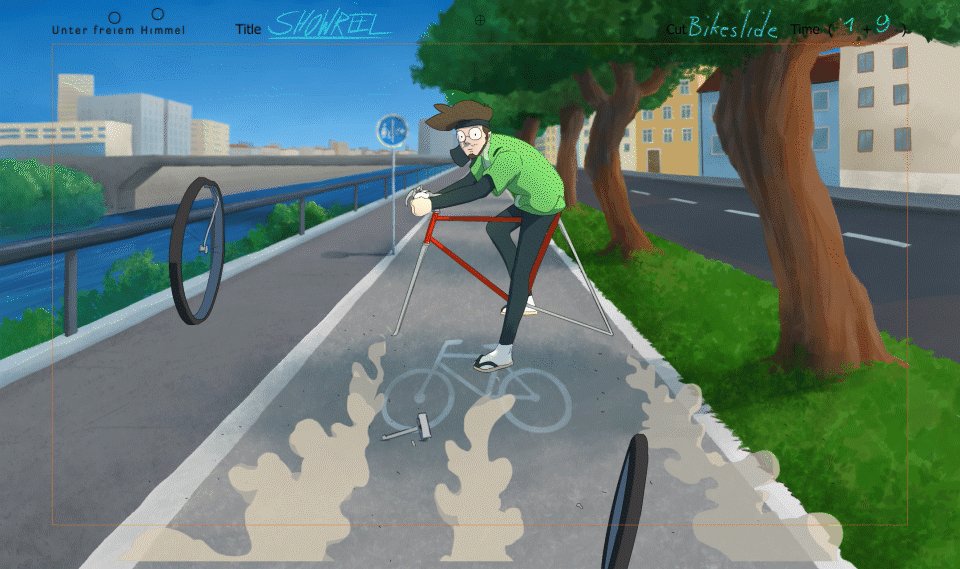
The background painting contains not only the background, but also foreground elements, if needed, and uses the layout as a basic framework. Other static elements that will be required in compositing are also implemented in this step. For the painting itself, a good eye for color, texture and lighting mood is required, for which Michi was the right choice. The color mood of the whole scene is defined in this step, because the colors of the characters are only adjusted to the background afterwards.
The style of the backgrounds as well as the style of the characters extends through the whole opening to create a harmonious overall picture. Certain recurring colors (sky, grass, ...) or elements (clouds, tufts of grass, ...) support this. Inspiration for the backgrounds came from Studio Ghibli's films like "My Neighbor Totoro" or "Howl's Moving Castle".
In Japanese productions, the backgrounds are sometimes still painted analog with poster colors, but this process is increasingly being digitalized. With the background, all individual parts of the scene are complete.