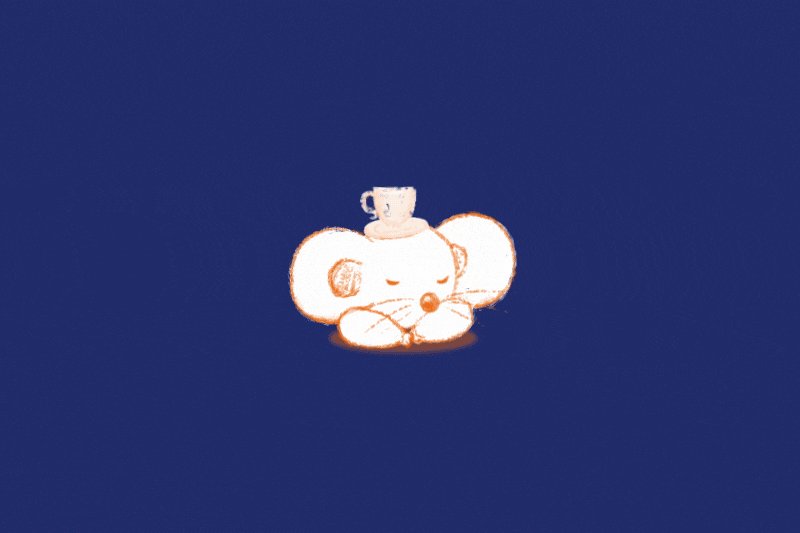
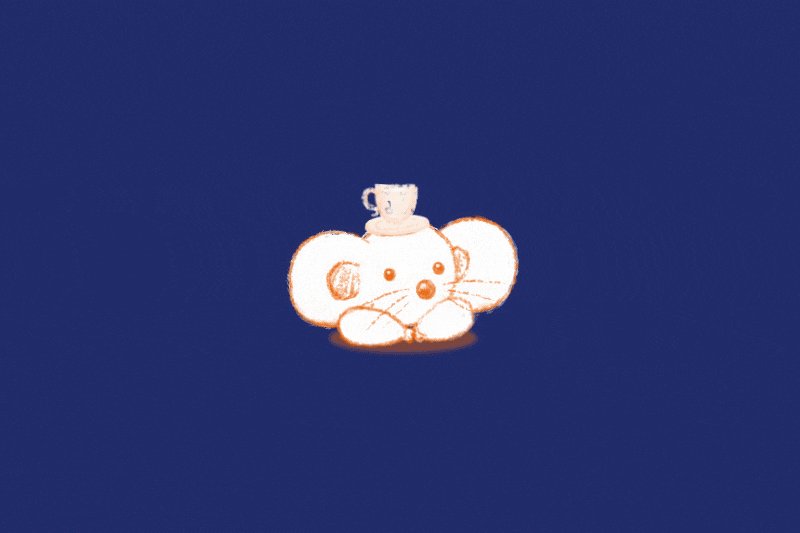
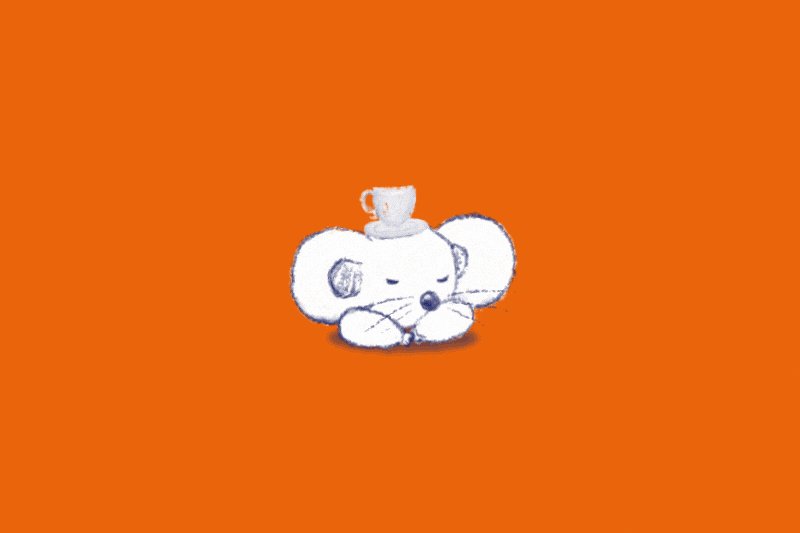
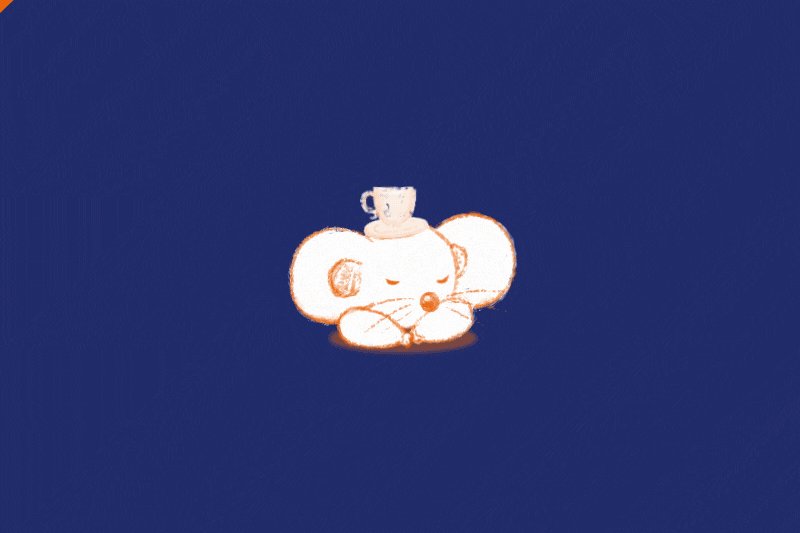
The solution: We distort the entire animation. This works best with the Turbulent Displace effect. This effect does exactly what it claims: it distorts the image in a turbulent way. If we use it discreetly, we get exactly the deformation we need. You have to experiment a little until you achieve the desired result. The values for the sleeping mouse shown above are:
Displacement: Turbulent
Amount: 7
Size: 15
Complexity: 5
The distortion is already something, but it still looks exactly the same in every frame. To make each image look as if it had been drawn by hand, the distortion has to change significantly. To do this, we have to animate the Evolution parameter of the effect. This can be done by hand or - if you want to brag like crazy - with expressions! Just click on the stopwatch of the effect while holding down the Alt key and copy the following code into the text field:
time*3000 % 10000;
We multiply the current time by a very high value. This causes the distortion of each frame to change by a significant amount. However, since we would eventually reach the upper threshold of the Evolution parameter, % 10000 ensures that a value higher than 10000 is never reached. Instead, the expression starts counting from 0 again.
Finally, we have to make sure that this effect is not updated every single frame. In its current state, the animation would tremble and look very restless, which is obviously not the desired result. There are several ways to prevent this. One option would be to apply this effect above the Posterize Time effect, updating it at the same frame rate as the animation. This can work to varying degrees depending on the animation. If you want more flexibility, you can independently adjust the frame rate of the distortion itself instead. All you have to do is add one line to the existing expression:
posterizeTime(3);
time*3000 % 10000;
Thanks to the posterizeTime() function, the evolution of the effect is updated only three times per second. This frame rate worked very well with our sleeping mouse, however, it does not have to be used necessarily. As always: Do some experimenting!
Conclusion
You don't have to draw everything frame-by-frame to achieve a hand-drawn effect. Two small effects and a few (optional!) expressions lead to a result you can be proud of.
(Benjamin Hable)