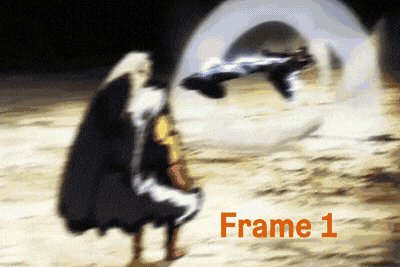
Die Lösung: Wir verzerren die gesamte Animation. Das geht am besten mit dem Effekt Turbulent Displace. Dieser Effekt tut genau das, was er verspricht: er verzerrt das Bild auf turbulente Art und Weise. Wenn man ihn dezent einsetzt, erreicht man genau die Verformung, die wir benötigen. Man muss dabei ein bisschen experimentieren, bis man das gewünschte Ergebnis erreicht. Die Werte für die oben dargestellte Schlafmaus sind:
Displacement: Turbulent
Amount: 7
Size: 15
Complexity: 5
Die Verzerrung sieht jetzt schon ganz gut aus, aber sie sieht jetzt noch in jedem Frame exakt gleich aus. Um zu bewirken, dass jedes Bild wie von Hand gezeichnet aussieht, muss sich auch die Verzerrung wesentlich verändern. Dafür muss man den Evolution Parameter des Effekts animieren. Das macht man entweder per Hand, oder - wenn man so richtig angeben will - mit Expressions! Dafür klickt man mit gedrückter Alt-Taste auf die Stoppuhr des Effekts und kopiert folgenden Code in das Textfeld:
time*3000 % 10000;
Wir multiplizieren den aktuellen Zeitpunkt (time) mit einem sehr hohen Wert. Das sorgt dafür, dass sich die Verzerrung jeden Frame um einen wesentlichen Wert ändert. Da wir aber irgendwann den oberen Schwellenwert des Evolution-Parameters erreichen würden, sorgt % 10000 dafür, dass nie ein höherer Wert als 10000 erreicht wird. Stattdessen fängt die Expression wieder bei 0 zu zählen an.
Als letztes müssen wir dafür sorgen, dass dieser Effekt nicht jeden Frame aktualisiert wird. In seinem jetzigen Zustand zittert die Animation stark und sieht sehr unruhig aus, nicht unbedingt das gewünschte Ergebnis. Um das zu verhindern, gibt es wieder mehrere Möglichkeiten. Eine Option wäre es, den Effekt oberhalb des Posterize Time Effekts anzuwenden, wodurch er in der selben Bildrate wie die Animation aktualisiert wird. Das kann je nach Animation unterschiedlich gut funktionieren. Will man mehr Flexibilität, kann man stattdessen die Framerate der Verzerrung selbst unabhängig anpassen. Dafür muss man nur die vorhandene Expression um eine Zeile erweitern:
posterizeTime(3);
time*3000 % 10000;
Durch die neue Funktion posterizeTime() wird die Evolution des Effekts nur drei mal pro Sekunde aktualisiert. Diese Framerate hat sehr gut bei unserer Schlafmaus funktioniert, muss aber nicht zwangsmäßig verwendet werden. Wie immer gilt: Experimentieren!
Fazit
Man muss nicht alles Frame-für-Frame zeichnen, um einen handgezeichneten Effekt zu erzielen. Zwei kleine Effekte und ein paar (optionale!) Expressions führen zu einem Ergebnis, das sich sehen lassen kann.
(Benjamin Hable)