26 May 2020
Unser Anime Intro – Part 2: Produktion
Willkommen zurück zum zweiten Teil meines Anime-Intro Blogposts! Heute werden wir gemeinsam die Entstehung der Visuals mitverfolgen und herausfinden, wie wir unser Anime-Intro im Endeffekt umgesetzt haben.
Aber da fehlt doch etwas Wichtiges! Wo ist die wundervolle Ohrwurm Musik? Was ist die Geschichte dahinter? Keine Sorge, es wird einen separaten Blogpost geben, der sich ausschließlich mit der Entstehung unseres Soundtracks befasst, weil es dazu auch jede Menge zu erzählen gibt.
Aber jetzt wieder zu den Visuals!
So beendeten wir also die Vorproduktion und waren somit bereit, guten Gewissens mit der Produktion zu beginnen.
Wir wollten die japanischen Produktionsmethoden, wie sie auch für die meisten Animes verwendet werden, so gut wie möglich auf unser Vier-Mann-Team anwenden. So ergaben sich letztendlich folgende Arbeitsschritte:

Layout
|

LO
|

Tie Down
|

Clean Up
|

Coloring
|

Background
|

Compositing
|
|
Um den Überblick über all diese Arbeitsschritte zu behalten, erstellten wir auf einer großen Tafel eine Checkliste für das Projekt. So sah sie am Ende der Produktion dann aus.
Da in Japan oft noch mit Bleistift und Papier animiert wird, ist ein Großteil der Produktions-Pipeline analog ausgelegt. Bis aufs Coloring und Compositing wird jeder Arbeitsschritt per Hand gemacht. Egal ob mit Pinsel und Papier oder mit Grafiktablett und Photoshop, der Prozess bleibt derselbe. Wir haben uns für die digitale Variante entschieden, da uns diese Tools vertrauter sind.
Clip Studio Paint EX wurde als Animations-Software verwendet. Es ist vergleichbar mit Photoshop, verfügt aber über eine Timeline, die speziell auf traditionelle Animation angepasst ist. Aber eine kostenlose Open Source Software wie Krita erfüllt denselben Zweck.
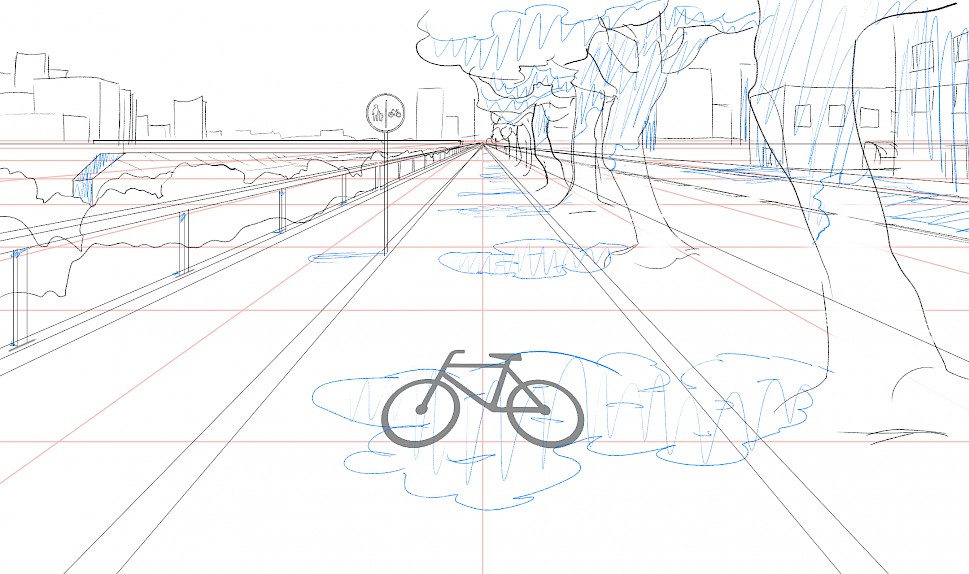
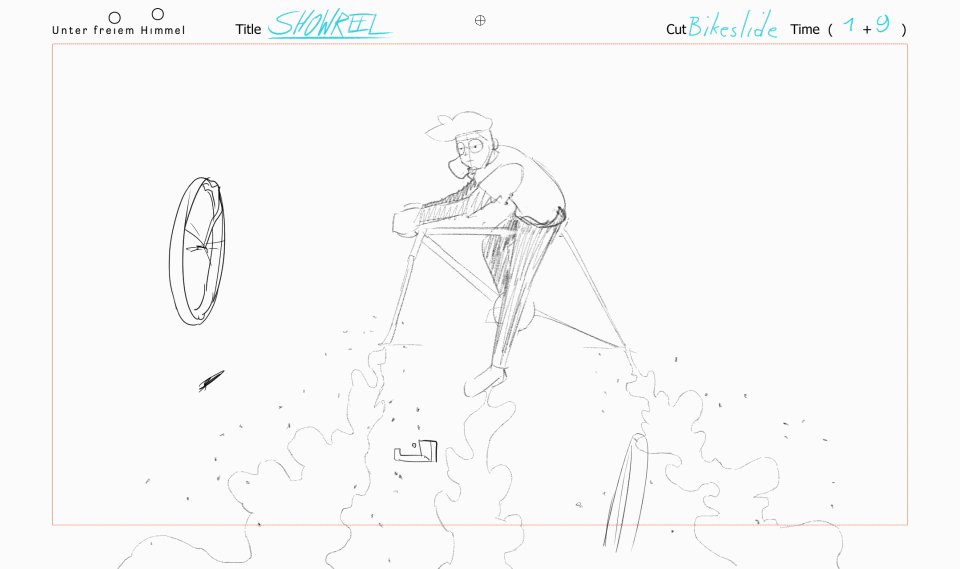
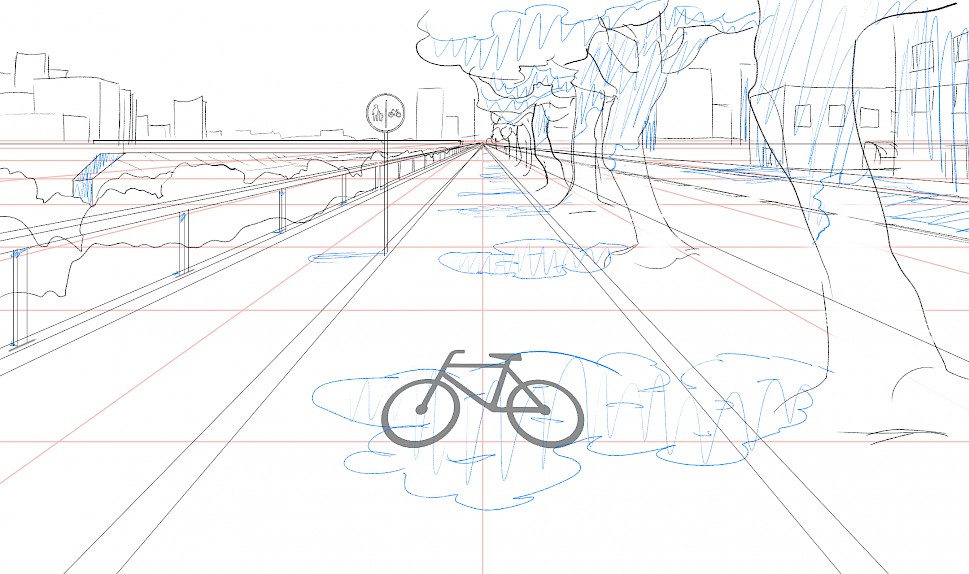
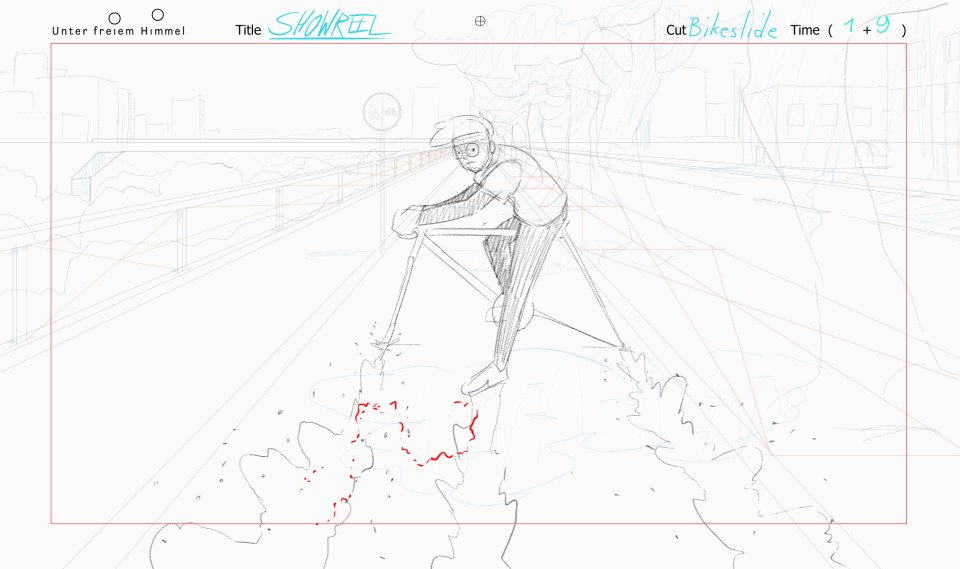
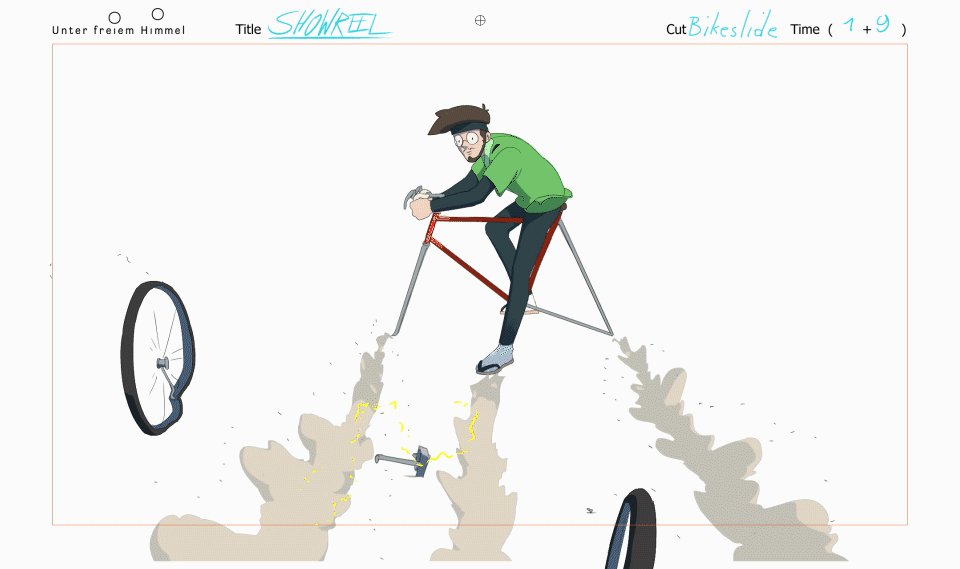
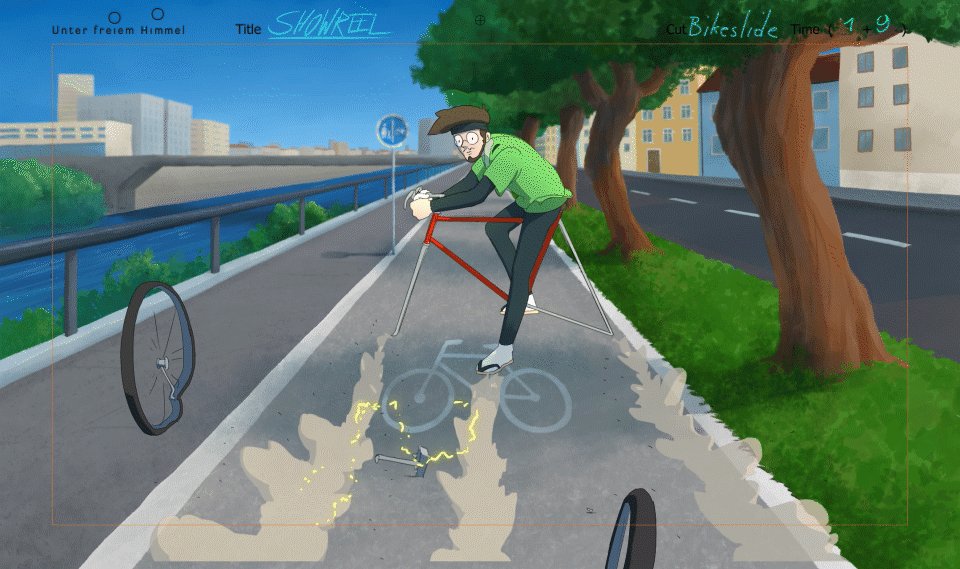
Layout
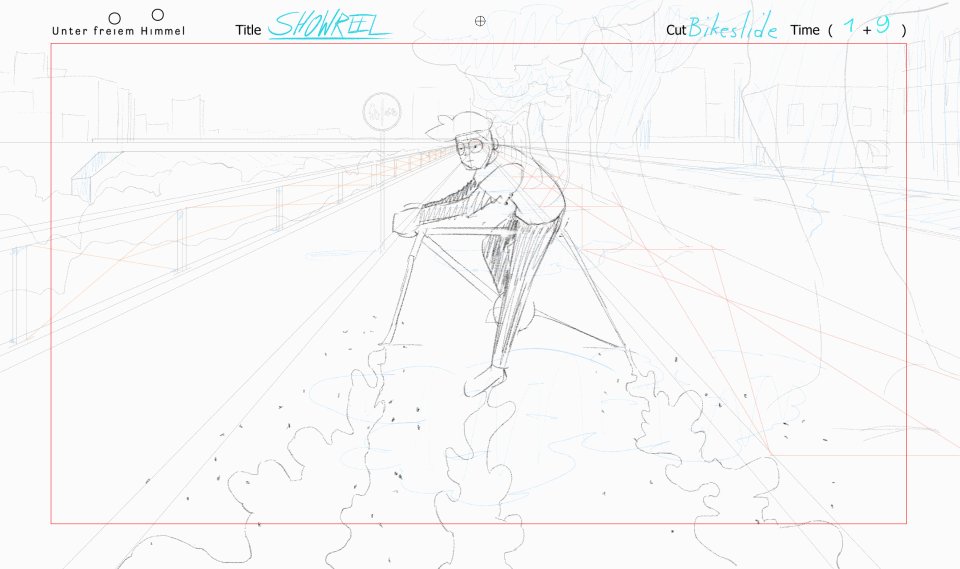
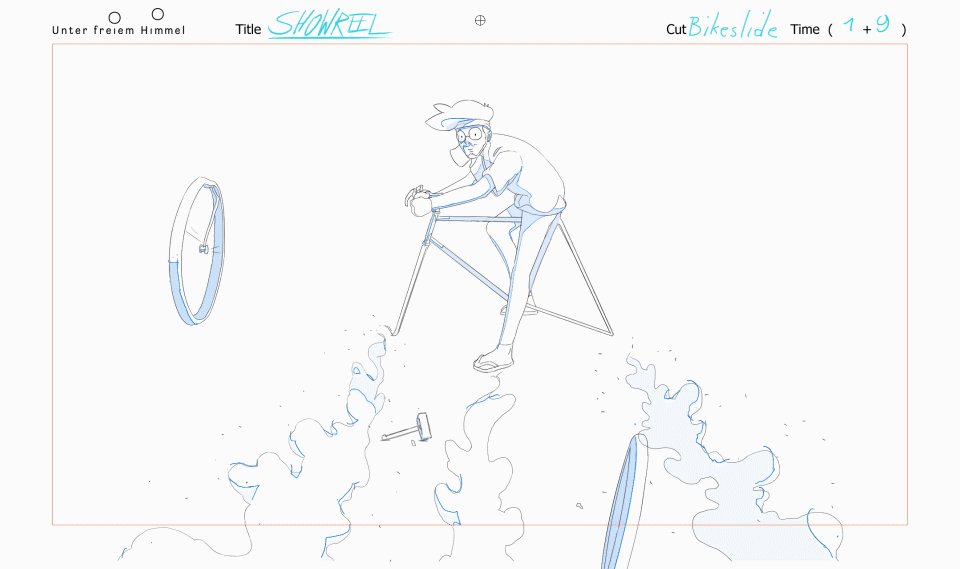
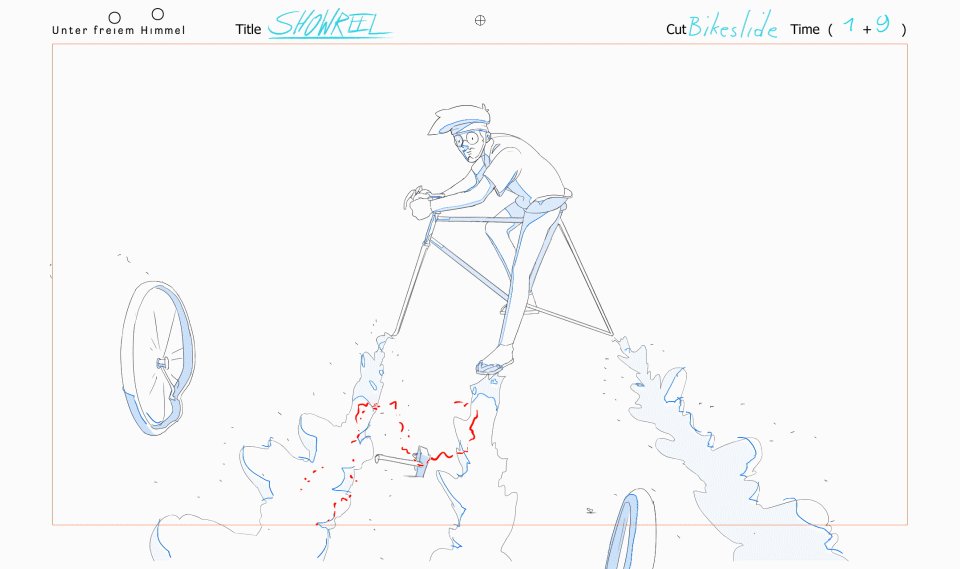
Der erste Schritt in der Erstellung jeder Szene ist das Layout. Es ist wie eine Blaupause des Ausschnitts, oft mit gezeichneten Wireframe-Linien, um die Perspektive deutlicher zu machen. Ein Layout dient als Perspektiven-Gerüst für die Animation und zugleich als Vorlage für die Hintergrundmalerei. So ermöglicht es, dass an beiden Prozessen simultan gearbeitet werden kann. Ohne ein Layout müsste der Animator immer auf den fertigen Hintergrund warten, um die Charaktere mit diesem interagieren lassen zu können.
In diesem Schritt wird auch bereits der Lichteinfall vorgegeben, damit die Beleuchtung der Animation mit der des Hintergrunds im Einklang ist. Hier im Beispiel markieren blaue Linien die Schatten im Layout.
Traditionelle Animation
Bevor ich mich hier in die Details der Pipeline stürze, möchte ich die verwendete Animationstechnik erklären, um den Kontext für die nächsten Arbeitsschritte herzustellen. Es handelt sich um traditionelle, oder auch handgezeichnete Animation, wie man sie von alten Disney Filmen kennt. Die einzelnen Frames werden per Hand gezeichnet und durch eine schnelle Wiedergabe dieser Bilder (24 Frames per Second) entsteht die Illusion einer Bewegung.
Da 24 Bilder pro Sekunde einen enormen Zeitaufwand darstellen, ist es eine gängige Methode, nur jedes zweite, dritte oder vierte Bild zu zeichnen (twos, threes, fours), wodurch die Anzahl der Zeichnungen stark abnimmt. Diese unterschiedlichen Abstände zwischen den Bildern können eine eigene Ästhetik erzeugen, die ein fundamentales Stilmittel von Anime darstellt. Im Tutorial zur Frame-by-Frame Ästhetik in After Effects wird dieses Konzept in mehr Detail und leicht verständlich erklärt.
Nun da wir alle Framerate-Profis sind, können wir uns mit der Intro-Animation befassen!
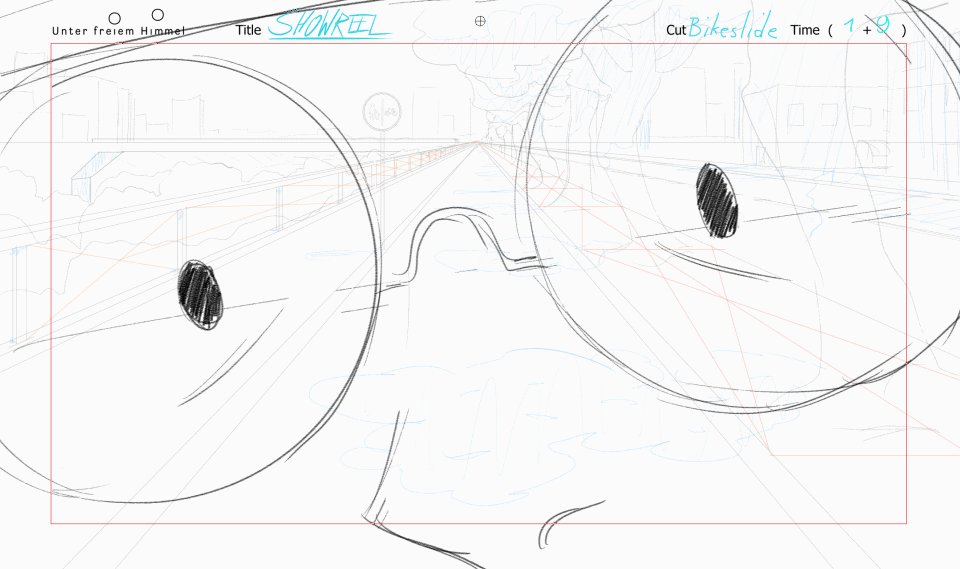
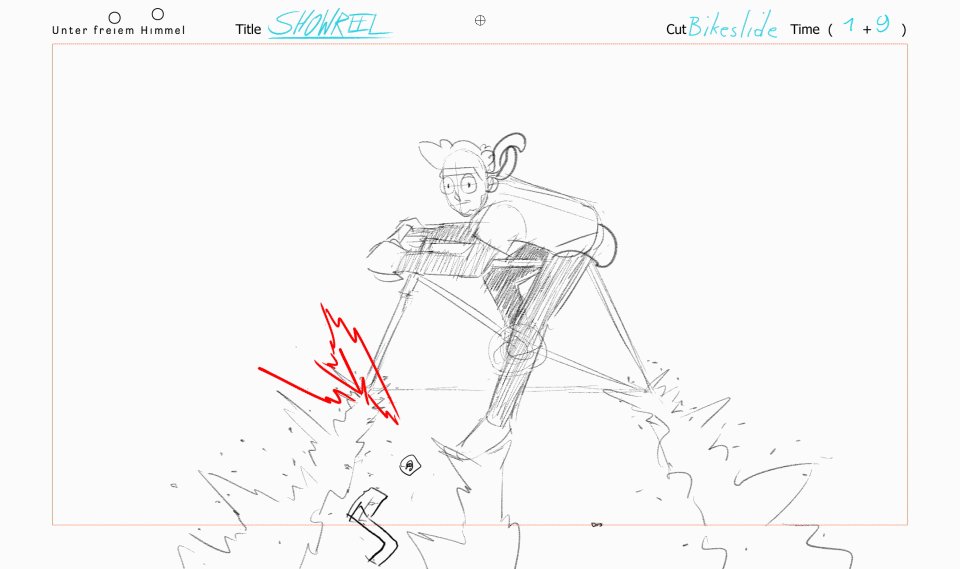
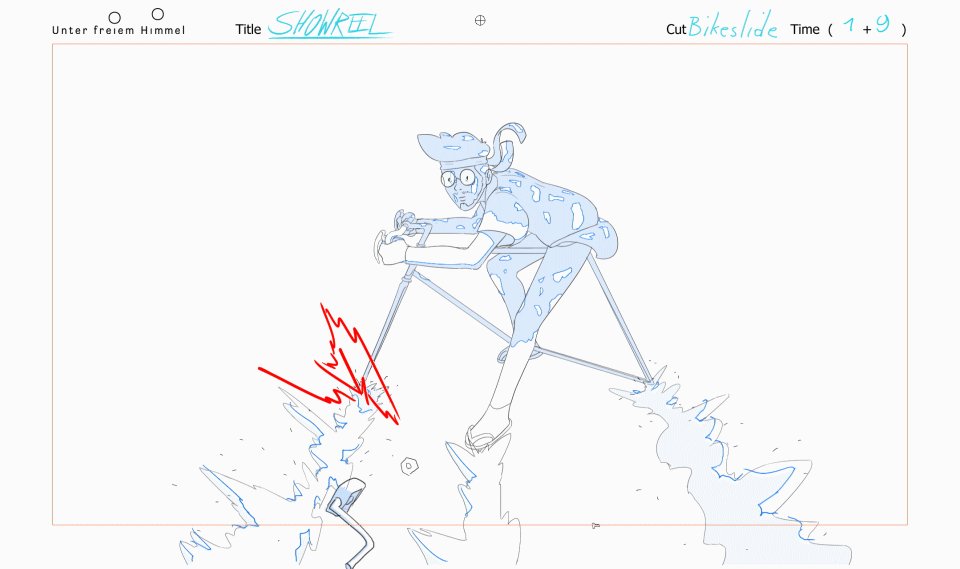
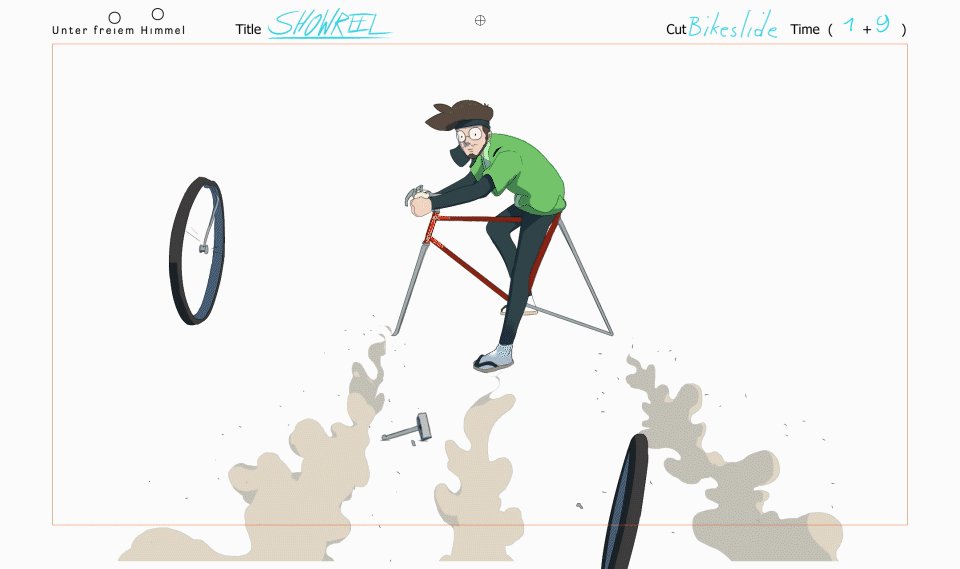
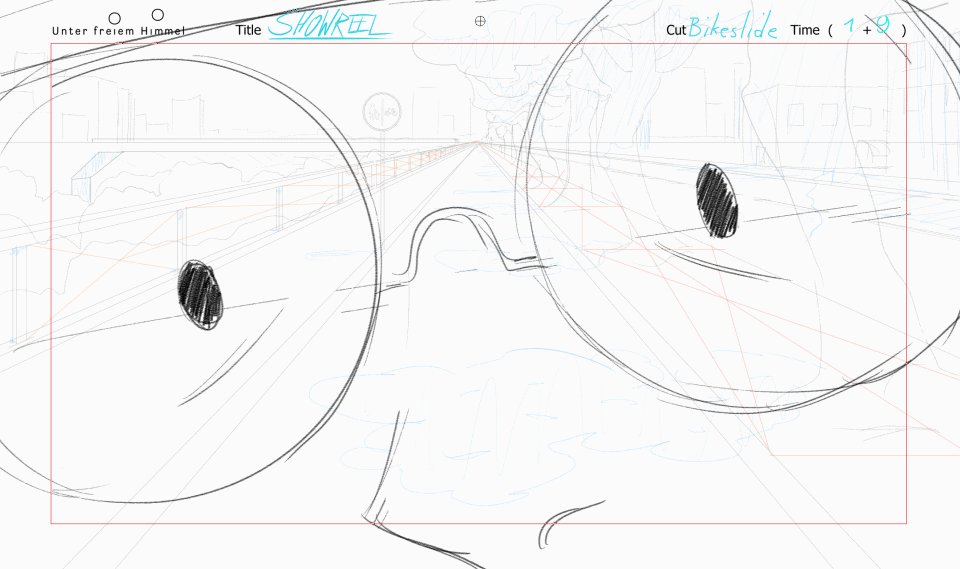
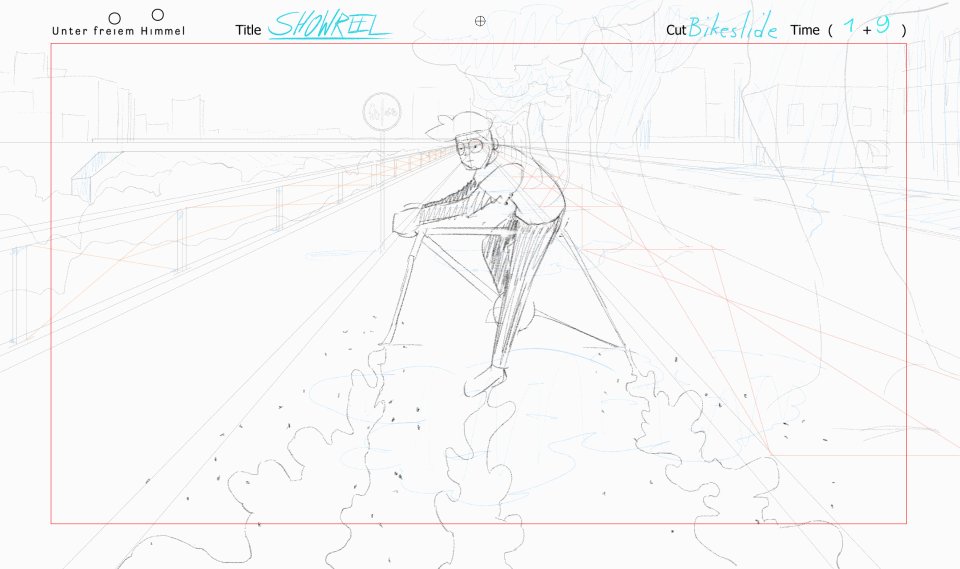
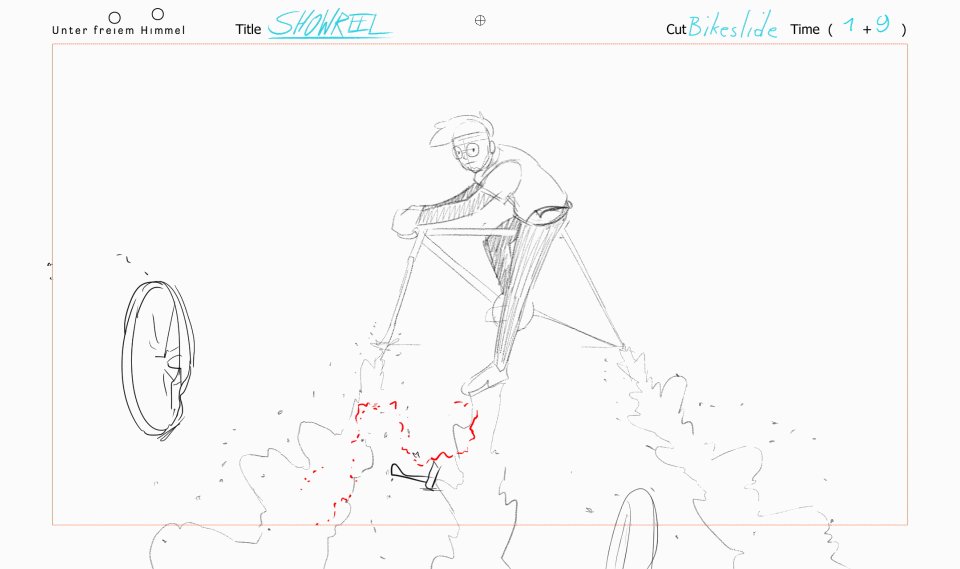
LO
Das Animations-Layout (LO), nicht zu verwechseln mit dem zuvor erklärten Layout, ist das Grundgerüst der Animation. Die Bewegungen der Szene werden mit groben Zeichnungen dargestellt. Kleinere Details werden vorerst ignoriert, damit die großen Gestiken ohne Ablenkungen gezeichnet werden konnten. Hier kommen die 12 Principles of Animation in Einsatz. Schlussendlich wird noch das Timing festgelegt und notiert wo Inbetweens (Übergangsbilder um die Bewegung flüssiger zu machen) nötig sind, und das LO ist komplett.
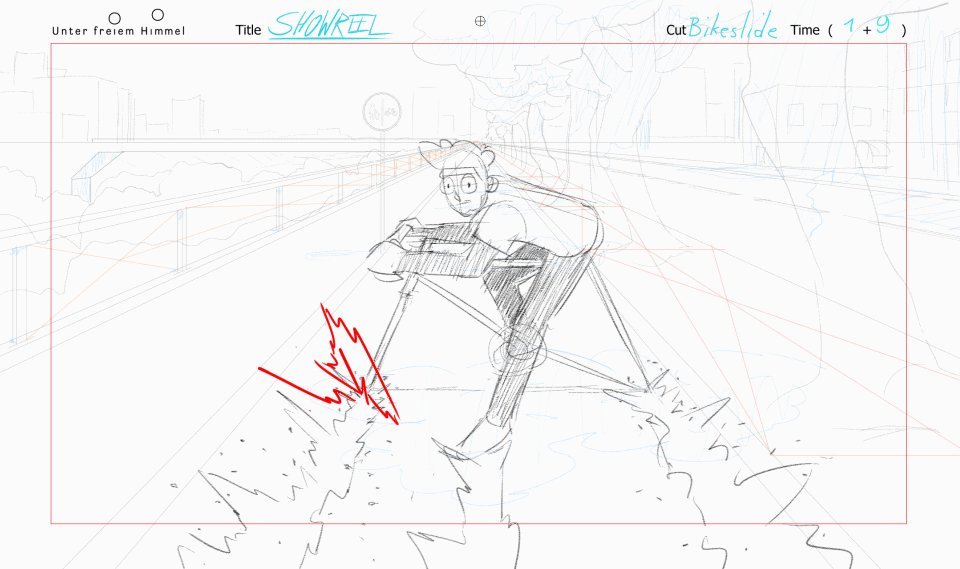
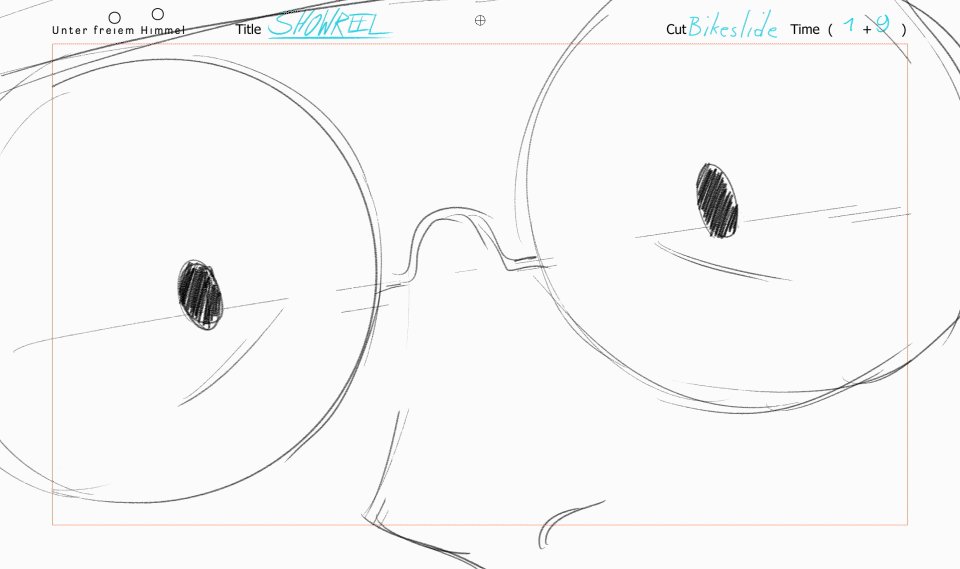
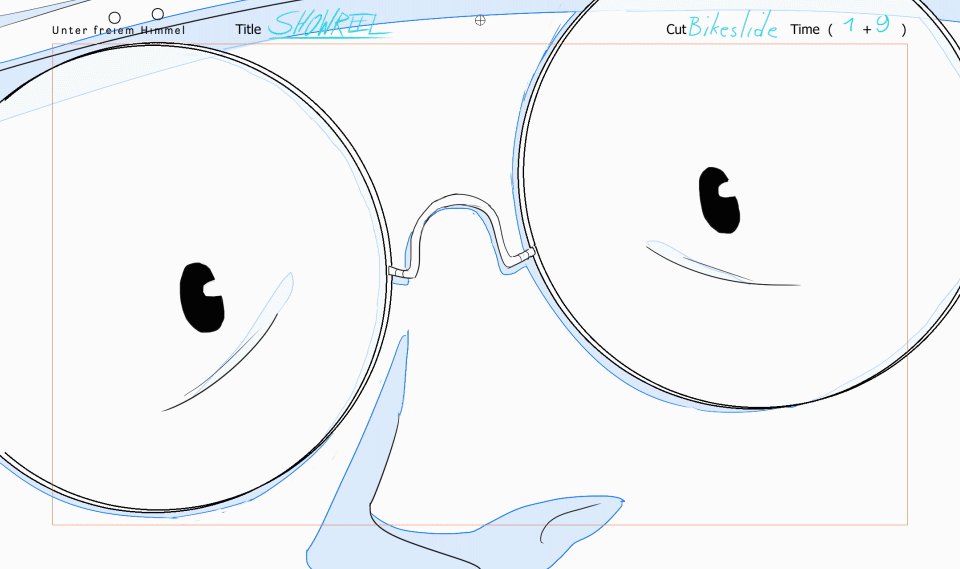
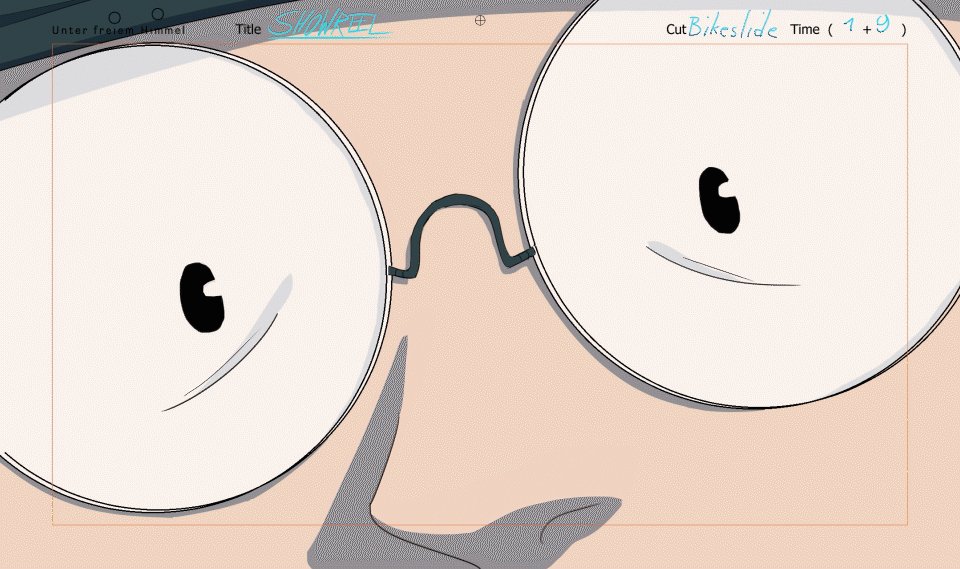
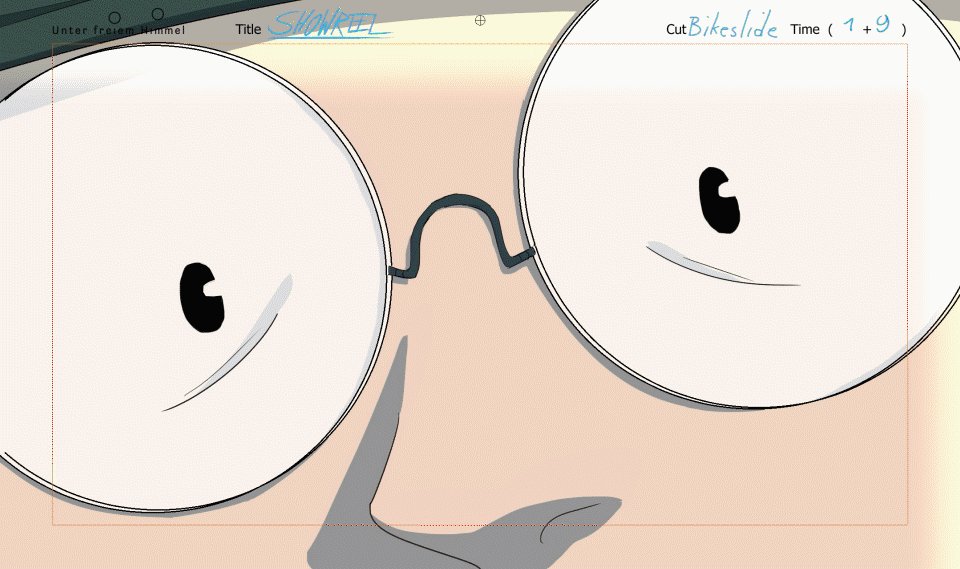
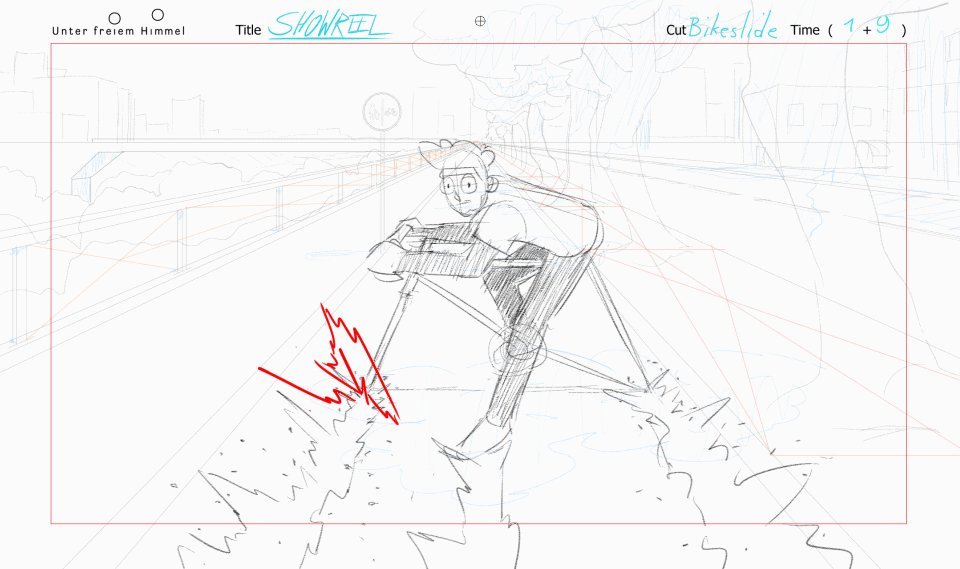
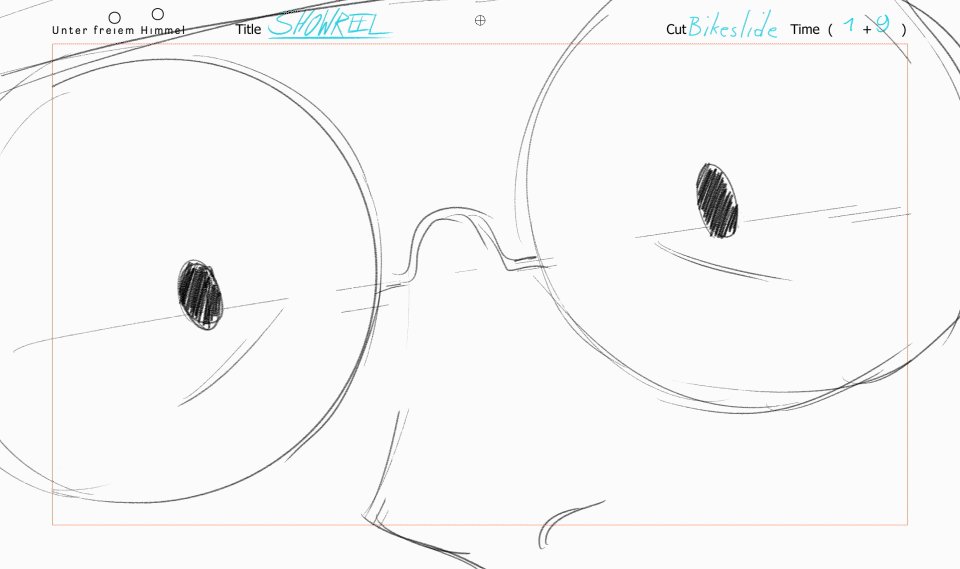
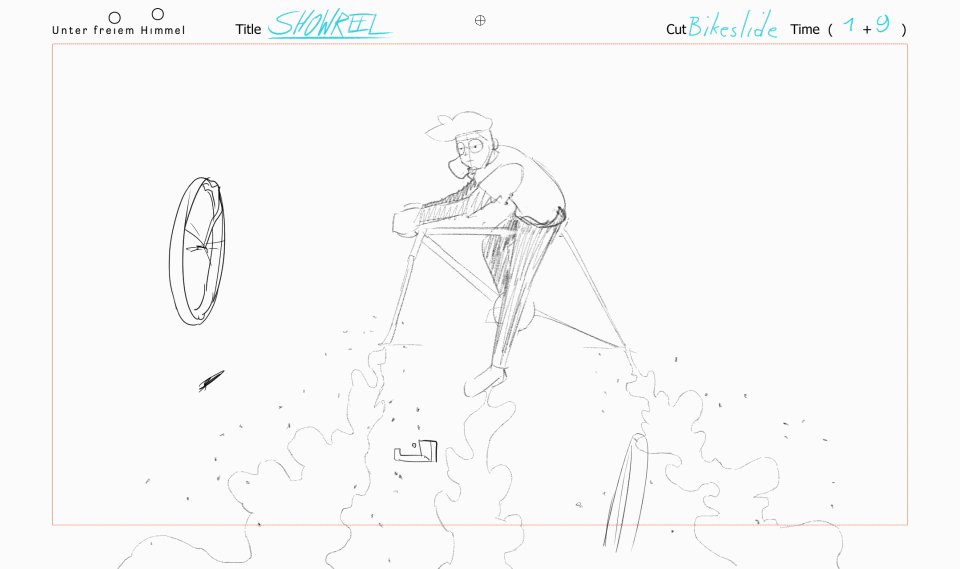
Tie Down
Hier werden die Details, die im LO ignoriert wurden, eingefügt. Das beinhaltet zum Beispiel Kleidung, Haare, Gesichtsmerkmale, einzelne Finger, Effekte und alles weitere, was in der fertigen Animation vorhanden sein muss. Hier sind die 12 Principles of Animation erneut zu beachten, da auch die Details ansprechend animiert sein sollten. Zusätzlich werden in diesem Schritt Inbetweens gezeichnet, falls diese im LO notiert wurden. Nach diesem Schritt sind wir dem Endprodukt schon um einiges näher – aber der zeitaufwendigste Schritt steht noch bevor.
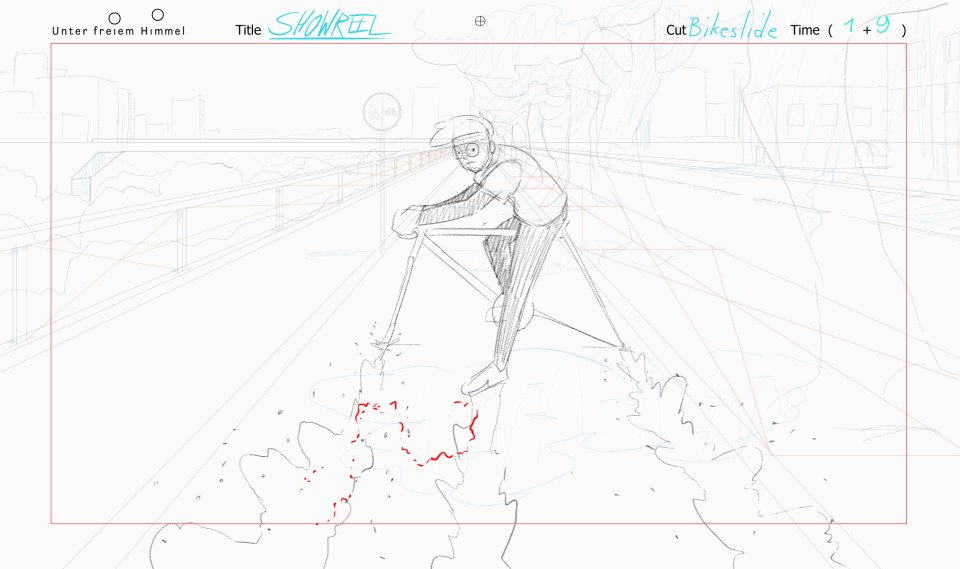
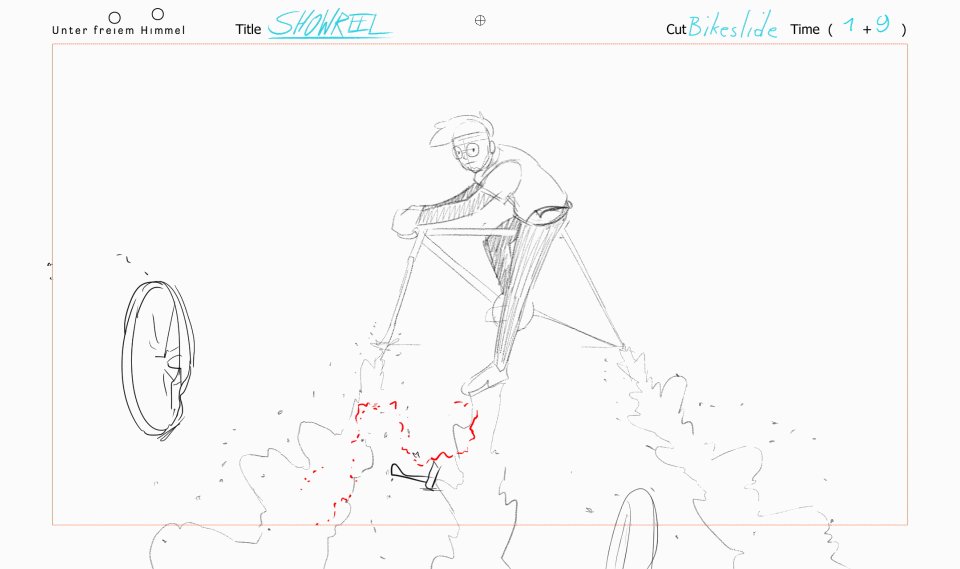
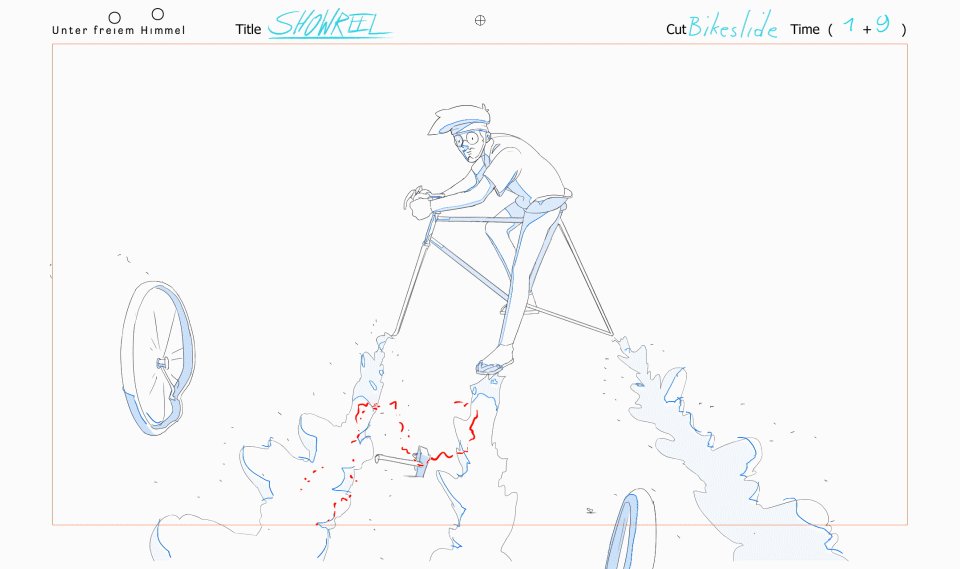
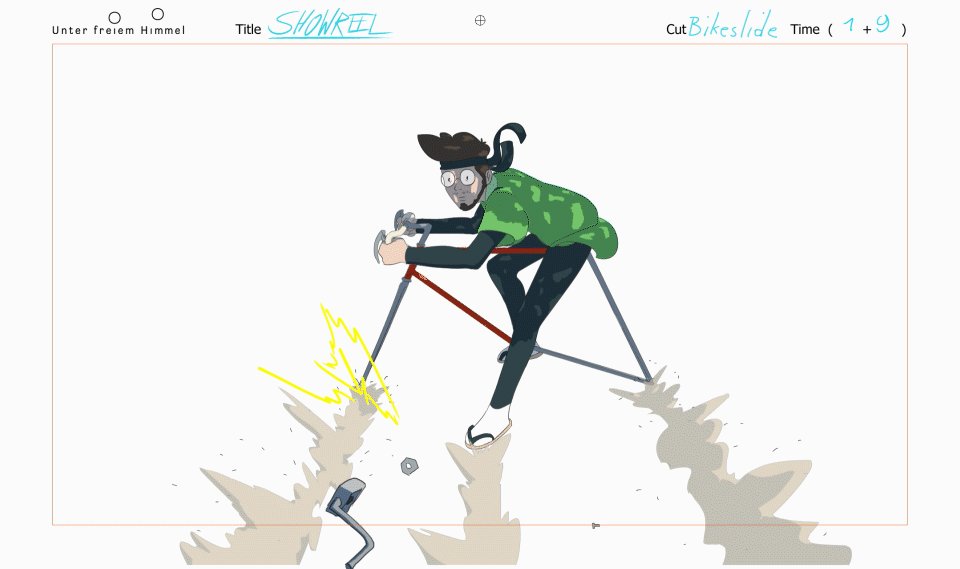
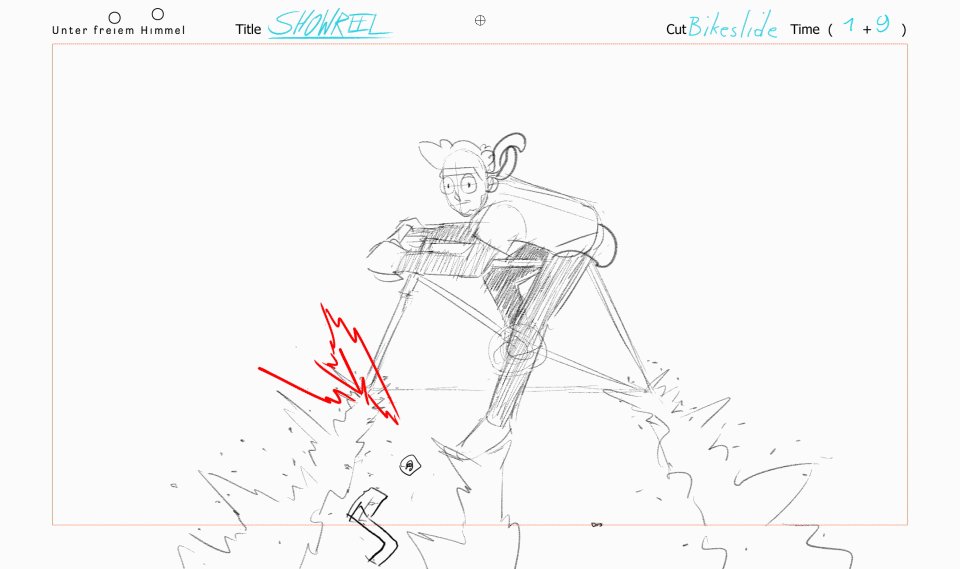
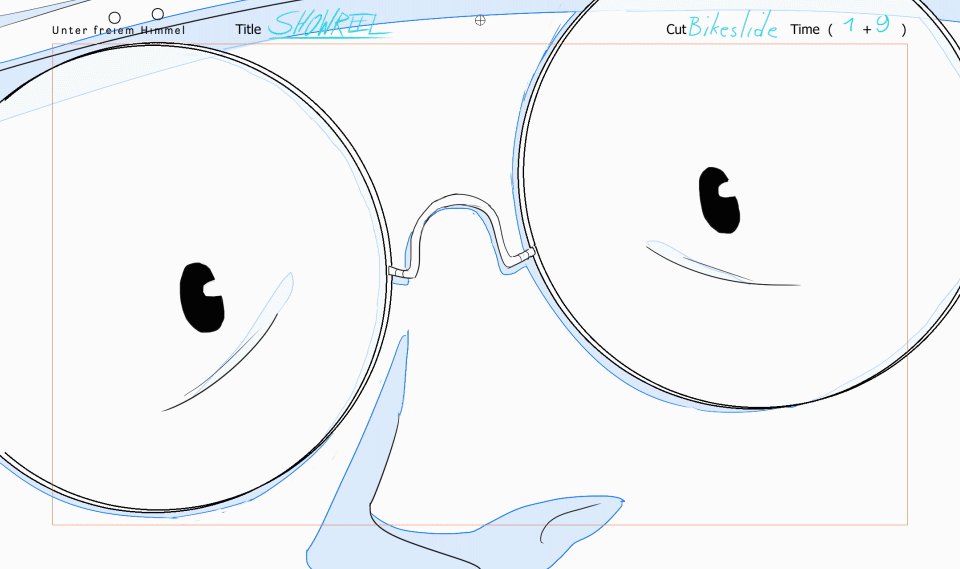
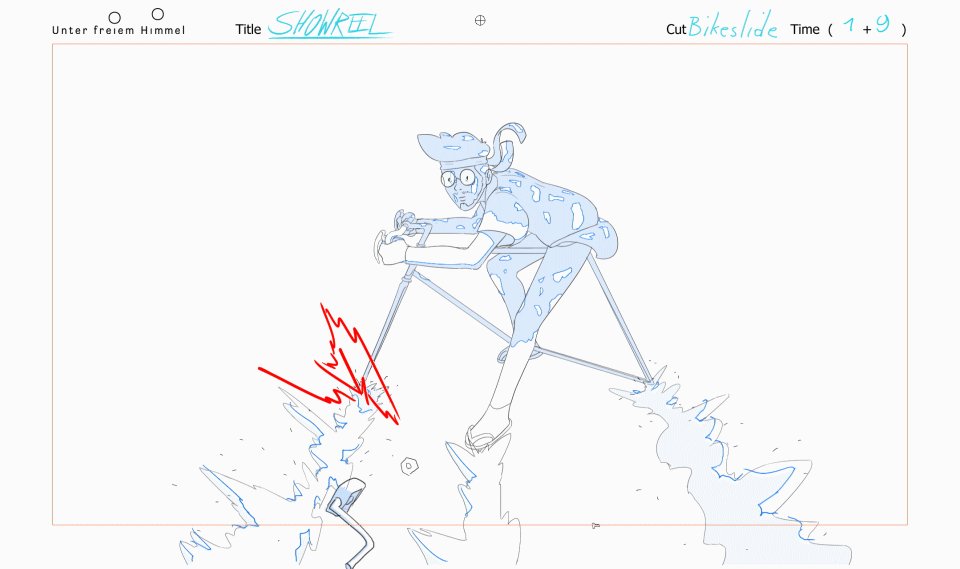
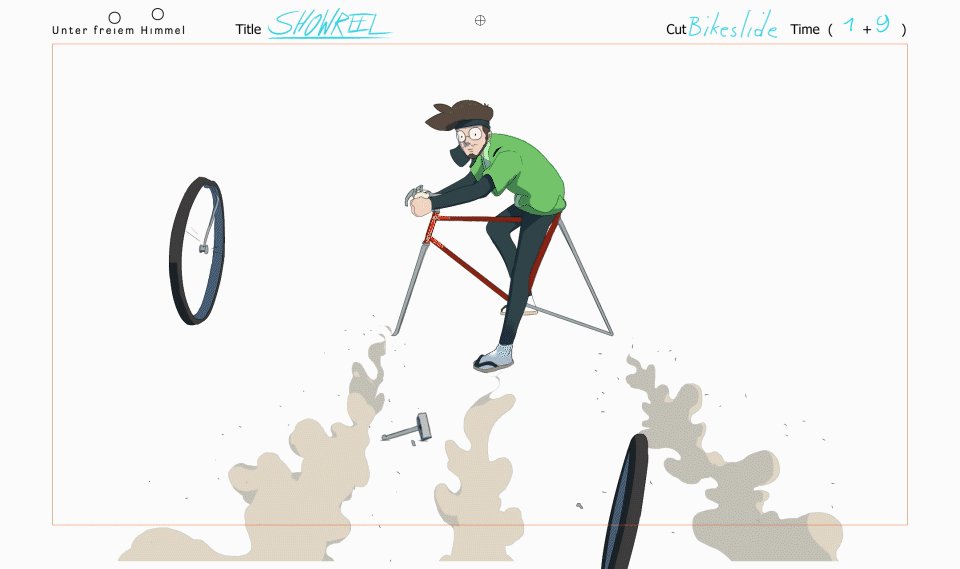
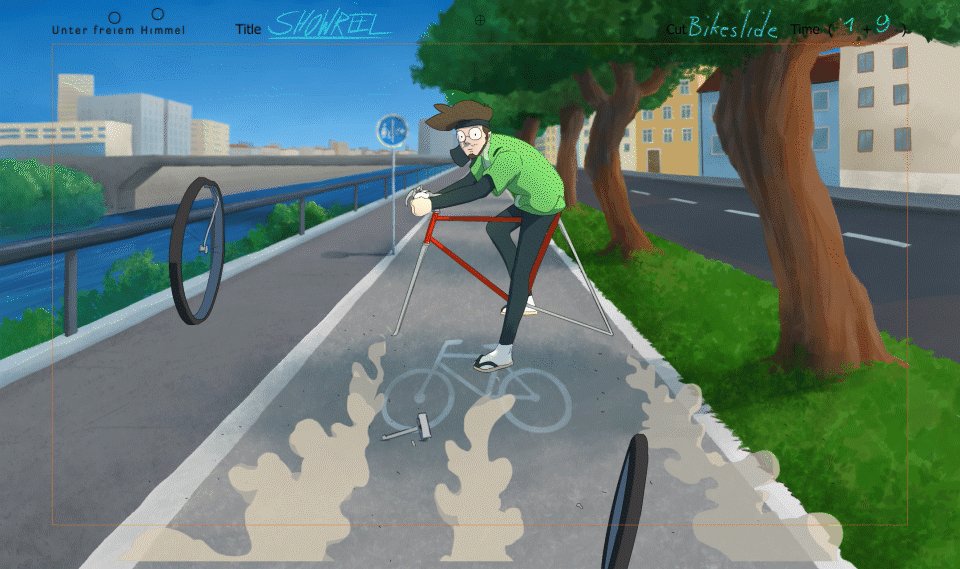
Clean Up
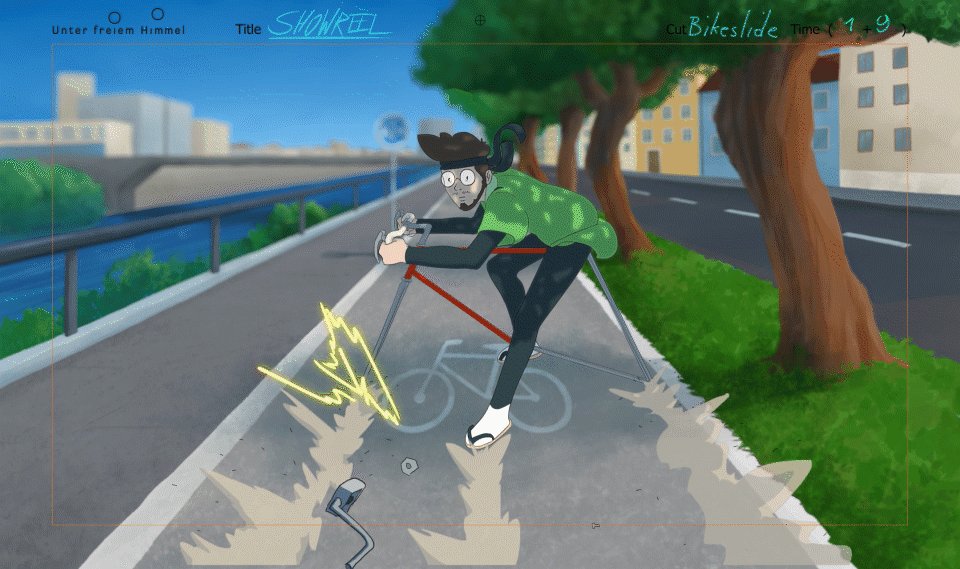
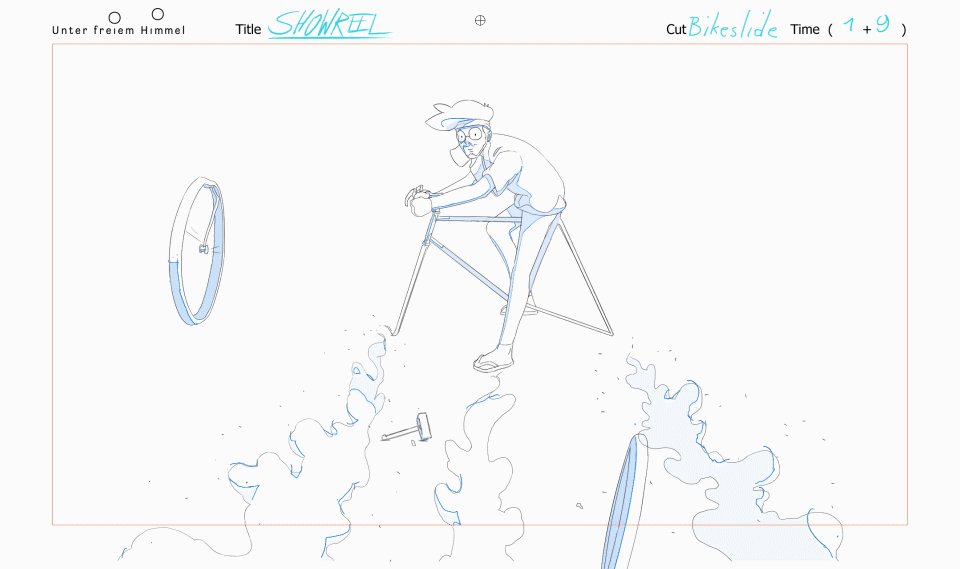
Während des LO und des Tie Downs liegt der Fokus voll und ganz beim Flow der Bewegungen, weshalb die Finesse der Linien oft vernachlässigt wird. Deshalb wird jedes Bild, auf einer neuen Ebene oder einem neuen Stück Papier, noch einmal mit schönen Linien nachgezeichnet. Dies ist ein großer aber notwendiger Zeitaufwand, weil saubere Linien nicht nur ansprechender aussehen, sondern auch den Coloring Prozess um einiges erleichtern.
Zusätzlich werden im Clean Up blaue Linien eingezeichnet die den Terminator repräsentieren. Und nein, ich rede hier nicht von Arnold Schwarzenegger, sondern von der Grenze zwischen Licht und Schatten. Mithilfe der Lichtvorgaben des Layouts wird der Terminator für jedes Bild eingezeichnet. Hierbei ist ein gutes Verständnis von Perspektive, Form und Licht von Vorteil. Somit ist der Animationsprozess komplett!
Falls nun jemand auf den Geschmack von handgezeichneter Animation gekommen ist und gerne mehr darüber lernen möchte: Happy Harry’s Tutorial Serie kann ich wärmstens empfehlen!
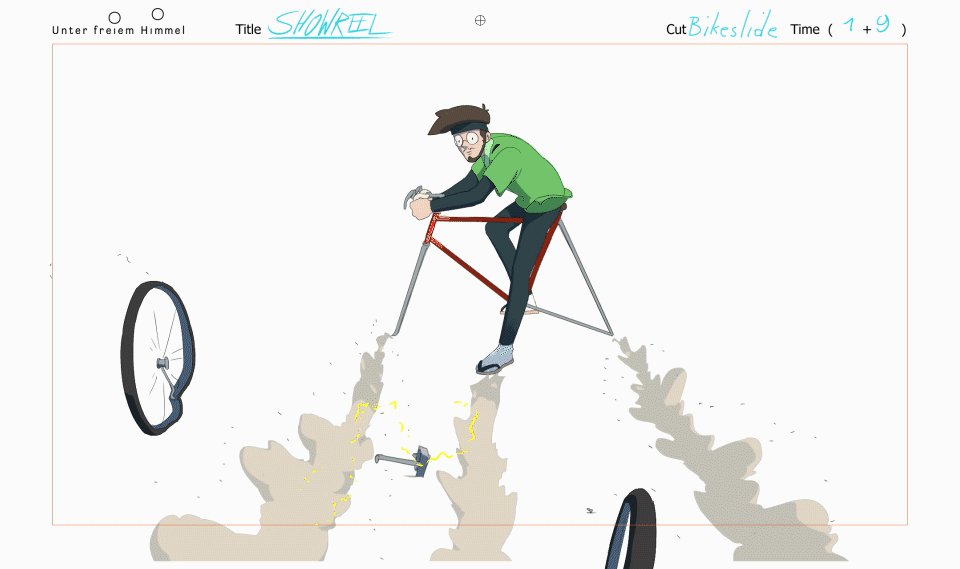
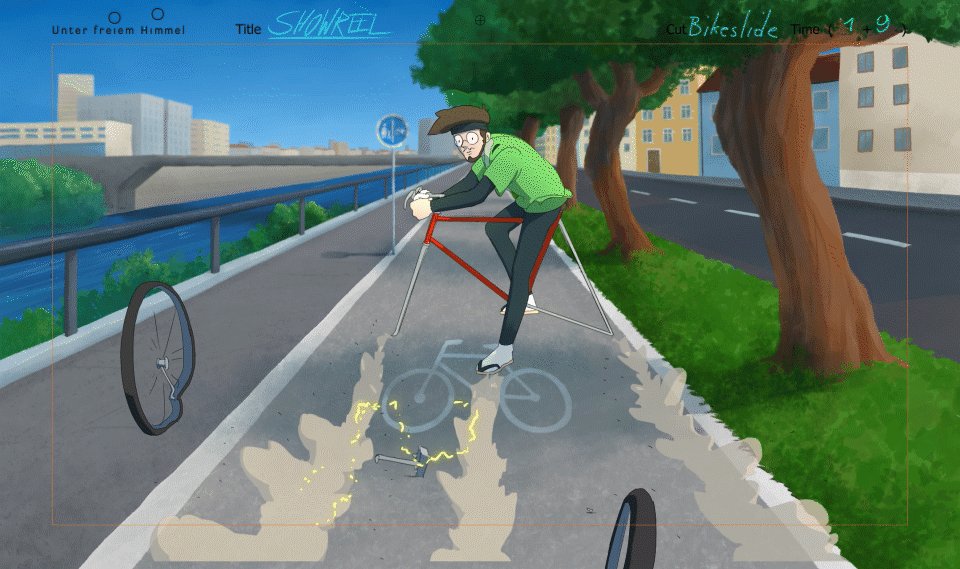
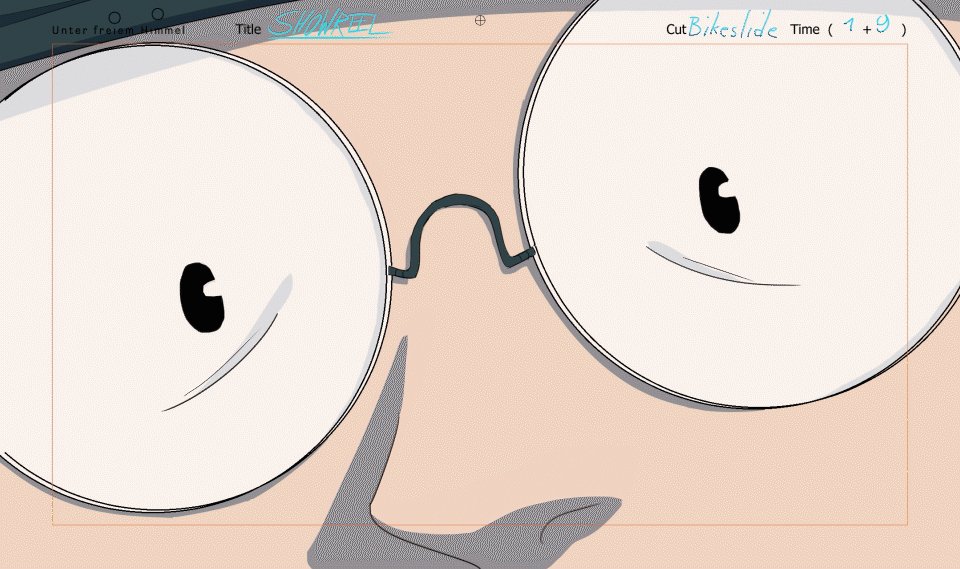
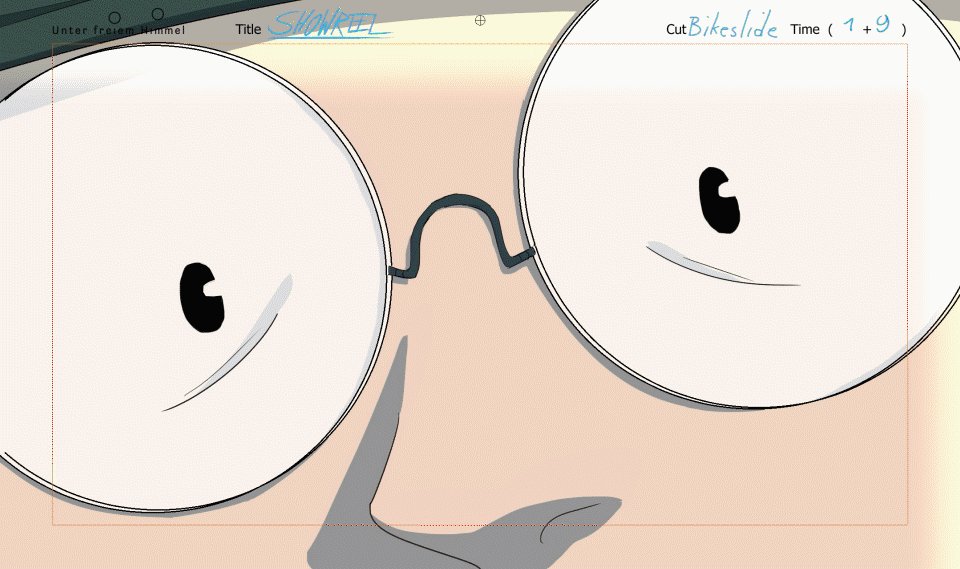
Coloring
Dadurch, dass alle Linien nun schön sauber sind, können die Flächen im Optimalfall mit einem Mausklick eingefüllt werden. Manchmal müssen aber Lücken zwischen den Linien per Hand geschlossen werden. Dies kann in Photoshop oder ähnlichen Programmen durchgeführt werden. Vor dem digitalen Zeitalter wurde das Clean Up auf durchsichtige Zelluloid-Folien gezeichnet, welche dann auf der Rückseite mit Farbe bepinselt wurden. Diese konnten dann auf der Hintergrundmalerei platziert und eingescannt werden.
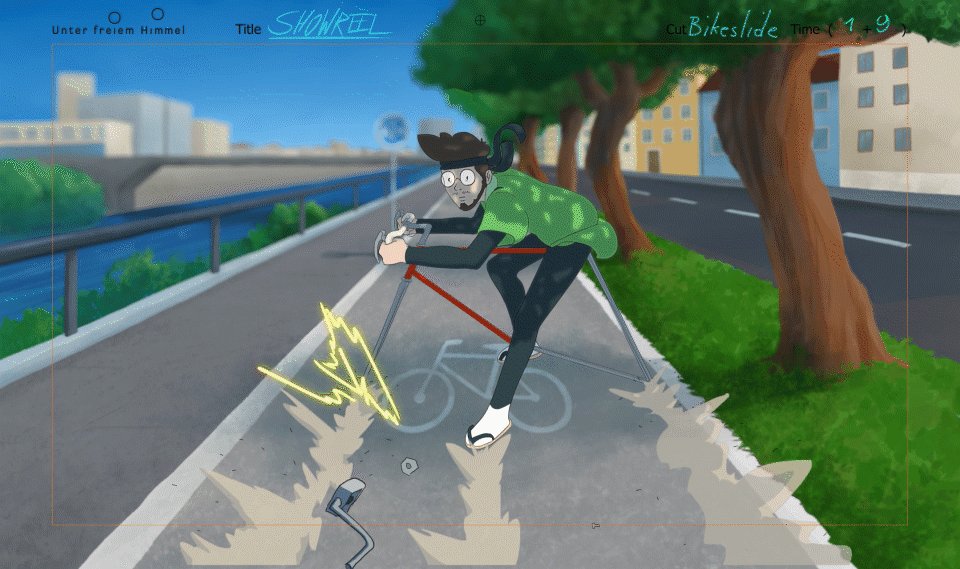
Background
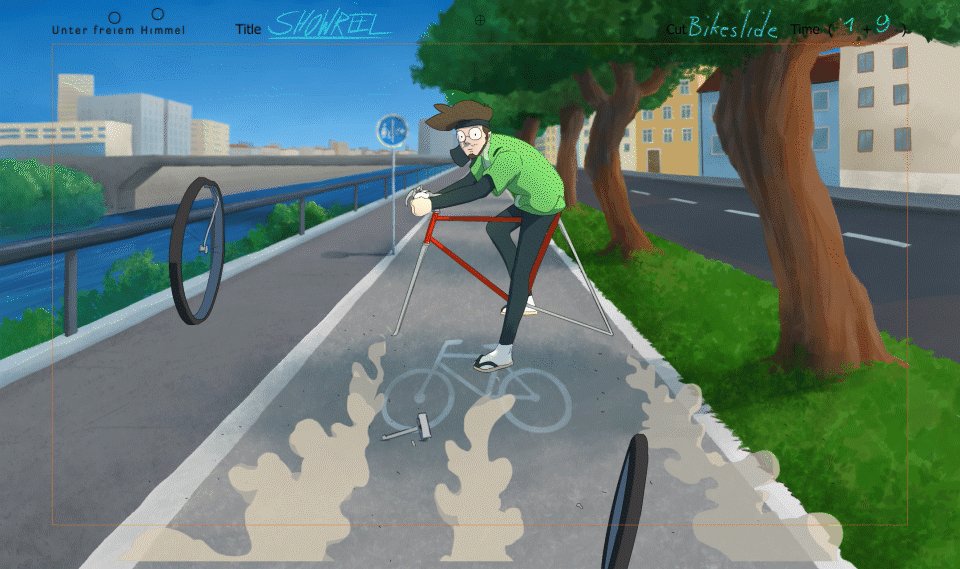
Die Background-Malerei beinhaltet nicht nur den Hintergrund, sondern auch Vordergrundelemente, falls vorhanden, und verwendet das Layout als Grundgerüst. Es werden zusätzlich andere statische Elemente, die im Compositing benötigt wurden, in diesem Schritt realisiert. Für die Malerei selbst ist ein gutes Auge für Farbe, Textur und Lichtstimmung gefragt, wofür unser Michi genau der richtige Kandidat ist. Die Farbstimmung der gesamten Szene wird in diesem Schritt definiert, da die Farben der Charaktere erst im Nachhinein an den Hintergrund angepasst werden.
Der Stil der Hintergründe zieht sich ebenso wie der Stil der Charaktere durch das Intro um ein stimmiges Gesamtbild zu schaffen. Gewisse wiederkehrende Farben (Himmel, Gras,..) oder Elemente (Wolken, Grasbüschel,..) unterstützen dabei. Inspiration für die Hintergründe kommt dabei stark aus den Filmen von Studio Ghibli wie etwa "Mein Nachbar Totoro" oder "Das wandelnde Schloss".
In japanischen Produktionen werden die Hintergründe manchmal noch analog mit Posterfarben gemalt, wobei dieser Prozess immer mehr digitalisiert wird. Mit dem Hintergrund sind alle Einzelteile der Szene komplett.
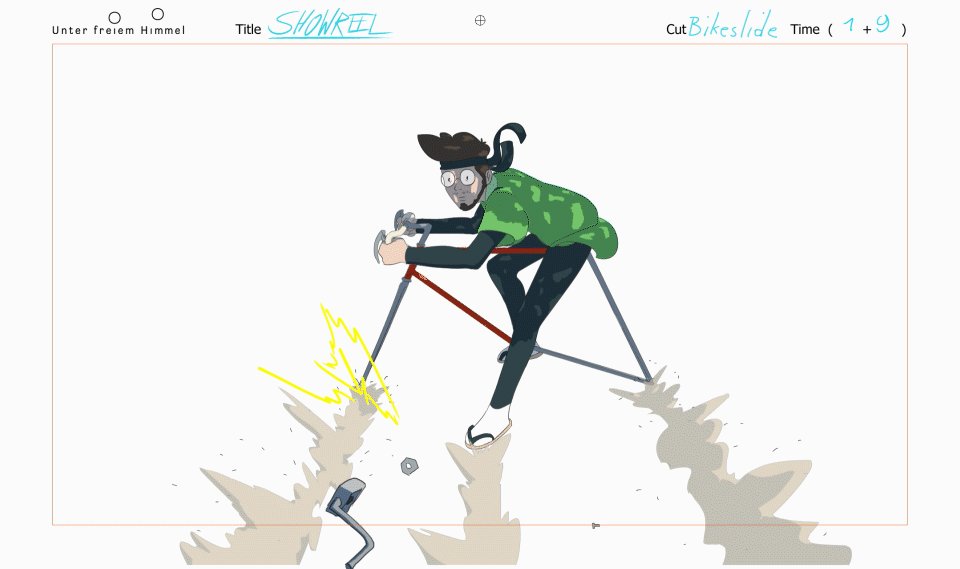
Compositing
Nun müssen alle Elemente noch zusammengefügt und finalisiert werden. Damit der Animationsprozess den Zeitplan nicht komplett gesprengt hätte, wurden manche Animationen nicht per Hand, sondern direkt in After Effects erstellt. Hier konnte Ben im Compositing noch einiges mittels Zooms, Tiefenunschärfe, Kamerabewegungen, Licht- und anderen Effekten dazu beitragen, dass sich – wie in jedem guten Anime – Standbilder in dynamische Animationen verwandelten.
Jetzt fehlen noch Musik und Untertitel, eine letzte Farbkorrektur und fertig ist das Anime Intro!
Das wars mit der Umsetzung des Anime Intros. Ich hoffe ihr hattet Spaß beim Lesen und freut euch auf den nächsten Blogeintrag, in dem wir endlich etwas über die Musik erfahren!
(Martin Wunderl)